产品优势

磷酸铁锂70kW·h电池
全链路液体热交换
8000+次循环寿命

60-120kW充电速度
超低电压输入
超宽电压输出
绿电消纳,支持车网互动

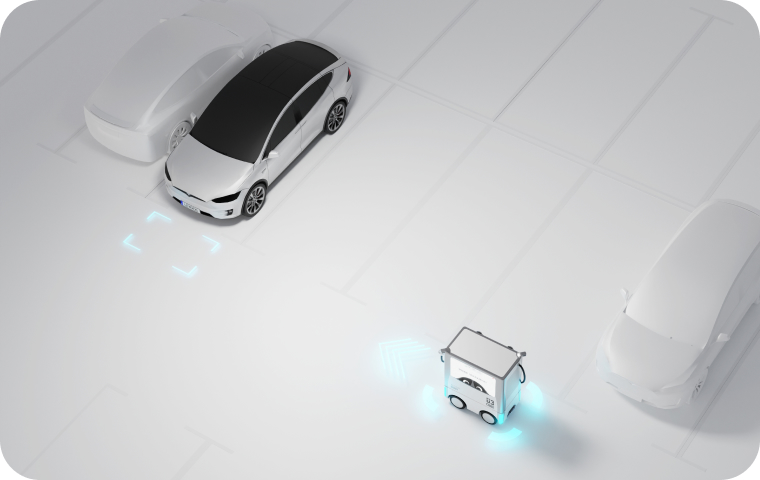
L4级别低速路径规划算法
DCU采用ARM+XPU,提供强大算力
积累9000+停车场训练数据
L+V SLAM

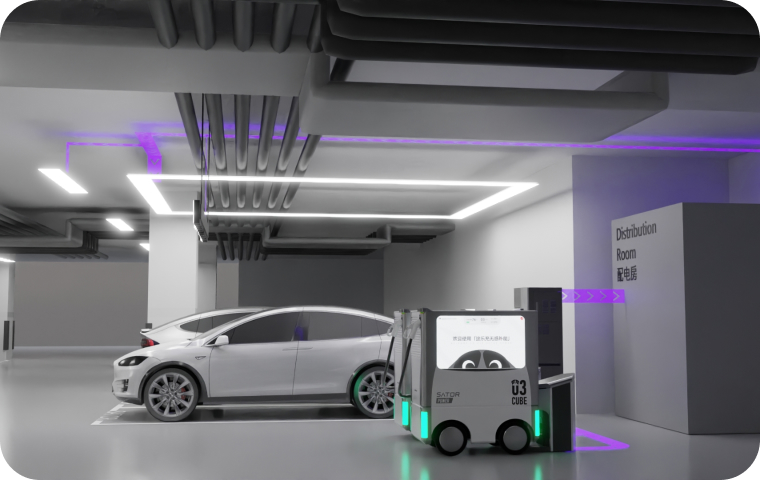
领先的移动充电服务品牌
全场景(城际/城区)部署调度
无感充电
支持全球标准开发

能源调度
可接入光伏绿电
可配双向AC/DC、DC/DC
可支持C2G,为住宅、园区、楼宇等支持应急供电